

Using formatting information contained within an external cascading style sheet is accomplished via the HTML link tag. The preferred practice is to put style information in a separate file with a.


The cascading nature of CSS files is attributed to the fact that style information for a web page can be defined in any of three different places, also known as style levels. Although most web developers do not use this feature simply because of the additional time or budget for the work to be done. The option to create print style sheets can be powerful and attractive. A print style sheet can be used to not print those areas when the web page is printed. Because web page items like navigation buttons or web forms will not have any purpose on the printed page. This will define how the page should print out. For example, you could create a Print Style Sheet. Printing with CSSĬSS can also be used to define how your pages should look when viewed in media other than a web browser.
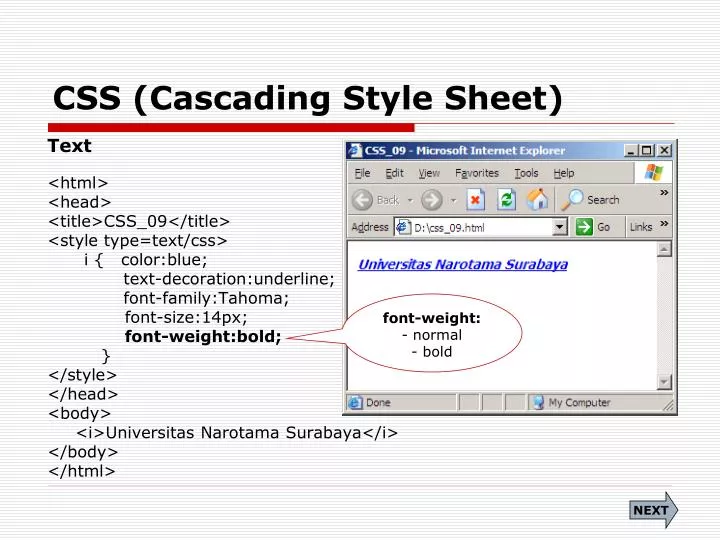
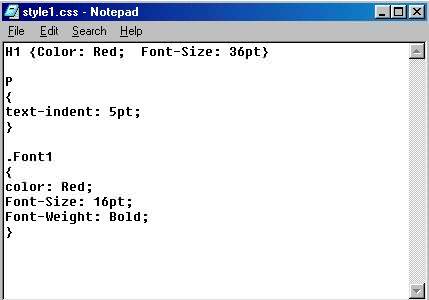
SIMPLE CSS STYLE SHEETS CODE
There are also reports that less code can be interpreted as text improving and keyword density.Īll other things being equal, the web pages that use CSS to lay out their design will load faster and are more likely to rank higher in search engines. It will be easier to read by the search engine bots.Īllowing search engine spiders to index your coding faster means your web pages can be indexed faster. Your CSS pages contain less code and has a simpler structure. While this is not generally agreed by everyone, it is likely that CSS can help with search engine ranking. It will not need to be downloaded again for subsequent pages. With Cascading Style Sheets being in one separate file, the code will be cached in the Browser after the initial request. Your Table Coding will exist on every page of your site and must be loaded again every time a new page is requested, even if the table structure is the same on every page. Once to understand the structure of the table and once again to actually display the content within the table. It needs to read through all the coding twice. When a browser sees outdated coding like HTML Tables, Using CSS generally has less code for your web pages, which helps download rates.
SIMPLE CSS STYLE SHEETS UPDATE
This made web pages difficult to write, difficult to read, difficult to update and difficult to maintain. In the early days and development of the World Wide Web, it was common for HTML files to include not only HyperText Markup Language and content, but formatting information and JavaScript as well.


 0 kommentar(er)
0 kommentar(er)
